This is a Global Accessibility Awareness Day update and extension to an article that I wrote for 24A11y back in 2017 on digital accessibility.
A music teacher. That was my goal when I left high school and entered my college years.
Somewhere along the way, my career direction changed and morphed, eventually landing into front-end development, followed by digital accessibility. It was filled with excitement, passion, new discoveries … and imposter syndrome.
The lead up…
I spent a couple decades doing front-end web development before stumbling across digital accessibility. I was focused on a semantic, user-focused approach to development. This led me to be increasingly interested in user experience.
The digital accessibility hook…
While a front-end developer in the eCommerce department at United Airlines, I began “grabbing the coat-tails” of several folks within the User Experience group. My master plan was to learn what I could about user experience while collaborating with members of the User Experience team, then make a potential shift to the user experience field. During this period of time, I was invited to attend a meeting on the topic of the Air Carrier Access Act.
During this meeting, and follow-up discussions, I learned that airline websites had two years to conform to the Web Content Accessibility Guidelines (WCAG) version 2.0, Levels A & AA. All of this was foreign to me. However, understanding that people with disabilities were challenged in performing tasks, such as booking or changing a reservation, checking for a flight, accessing a personal travel itinerary, the status of a flight, frequent flyer information, flight schedules, and carrier contact information, resonated with me. It was an interesting, nuanced segment of user experience, but with legal ramifications. I was hooked. As I’ve frequently put it, accessibility caught me crossing a bridge, midway between front-end development and user experience. And I’ve never looked back.
Initial pushback … then success
The first year of our digital accessibility initiative was … well, to put a positive spin on it, 100% grass roots. We met with key stakeholders on a regular basis, have to prove that we needed to do this. I recall one career-minded individual, basically communicated, “let’s wait and see what the lawyers say.”
Little traction was made during this first year. Yes, we created awareness and educated around digital accessibility. We celebrated our first Global Accessibility Awareness Day (GAAD), by creating an event that presented several stations highlighting a particular disability and how assistive technology or digital accessibility can impact that disability.
Additionally, during this time, I attended my first California State University, Northridge (CSUN) Assistive Technology Conference. It was an incredibly and emotionally overwhelming experience. Being able to experience how assistive technology and efforts in digital accessibility can positively impact the lives of people with disabilities was truly memorable. I met accessibility celebrities that I had been following on social media. I met people with disabilities that left a strong, memorable impression.
Now, I am not taking credit, but a change in priority took place near the end of the first year. Frustrated by the lack of priority and urgency of digital accessibility within the company, I invited our vice president to a meeting in a conference room. With a laptop and corded mouse, I invited him to book a flight on United.com. As he reached for the mouse, I said “ah, wait,” then proceeded to remove the mouse, and cover the trackpad. “Now, book a flight,” I said. He tried for several minutes to even enter the initial information (origination, destination, dates, number of passengers, etc.). Seeing that he was about to give up, I said “that’s the challenge our customers with disabilities face.” After a few expletives, he left the conference room. Shortly thereafter, there was a renewed sense of urgency.
With year two underway, the team I was apart of, involving UX, front-end development, IT, and business analysts, receive the support from management to make United accessible, to meet the Air Carrier Access Act. We hired an accessibility consultancy to assist us in creating a roadmap and strategy for improving our accessibility. Things finally started moving forward.
One memorable facet to our degree of accessibility were PDFs. Airline eCommerce and PDFs are not thought of as a natural partnership. Specifically, our loyalty plan, Mileage Plus, would issue large PDFs with complex tables, so complex that they were difficult to read and understand visually, let alone by a screen reader user. After much debate, the decision was to do away with this format.
Another accessibility challenge (at least at that time) was how to present terminal maps in an accessible way. Collaborating with the UX team, the decision was made to create a tabular presentation of the terminal map information, then make it visually hidden, but available to screen reader users.
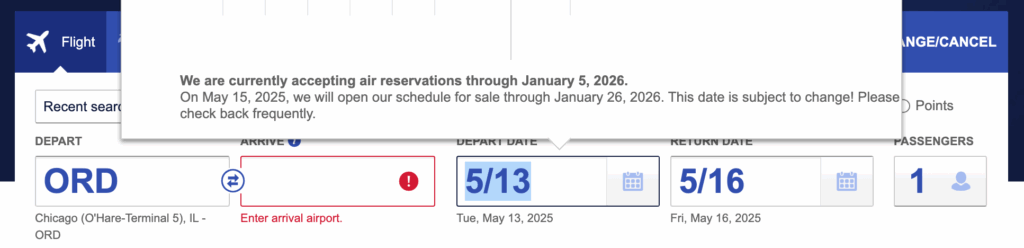
While working to make United more accessible, we also kept an eye on our competitors, to see what strides they were making. Southwest had a real interesting feature. When using the booking widget on their homepage, using a mouse while entering the date of travel would open the date picker with standard guidance.

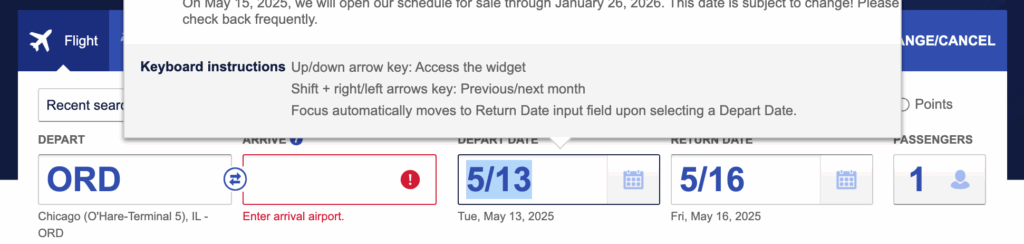
However, if focus was moved to the same field via keyboard, that same guidance would be supplemented with keyboard instructions.

There was Delta Airlines, who took bypass methods to a new level. They implemented multiple skip links for almost every section of the home page. After a period of time, those instances were thankfully reduced.
Then there was Virgin Airways, who created a separate, un-styled version of their booking interface from their standard home page. That was met with backlash, with several thought leaders in the accessibility field calling them out via blog posts and social media.
We had challenges internally as well. While management was on board, there were still select individuals who just didn’t get it, no matter how much we evangelized. I had a co-worker who, for whatever reason, would create tabular, columnar content using multiple non-breaking space entities in the code. This has a negative impact on screen reader and keyboard users. Then there was the designer from the Design team who repeatedly created design concepts that were inaccessible. When I met with her to discuss this, she asked me, “Why do we need to do this? Blind people don’t fly.” {mic drop}
Early in the accessibility journey at United, I wanted to evangelize digital accessibility and inclusive design beyond my day job. Collaborating with a UX colleague, I started the Chicago Digital Accessibility and Inclusive Design Meetup (when meetups were all the rage). Starting with just two handfuls of members, over the four years that I was the organizer, we grew to just short of three thousand members, holding informational meetups on a monthly basis. We even streamed our events over YouTube to extend our reach.
Near the deadline, one thing we needed to do is perform user testing with people with disabilities. Working with a local organization to recruit and provide facilities for testing the United booking engine. It was amazing to see real users, who brought needs that we barely scratched the surface with. One user zoomed in her screen … to 500%, well over the required 200% for text resizing per WCAG. Then there was the woman who had sight, but couldn’t hear or speak. Coming up with a work around, using a laptop, allowing her to provide feedback, gave her independence. And isn’t this the entire point of this?

We met the deadline, thanks to everyone’s hard work and our accessibility consultancy.
Who left the air out?
“Set it, and forget it!” – Ron Popeil
That saying was so true. Not a couple of months after the Department of Transportation’s deadline to meet conformance to the Air Carrier’s Access Act, it was as though Accessibility was not a thing anymore. We made United.com accessible, we’re done, now let’s move on.
The vibe had completely changed. Many of the team members who worked to make the website more accessible moved on, to other companies. And my current manager was having a difficult time breaking it to me that accessibility was yesterday.
Around that time, a buddy of mine who organized the Toronto accessibility meetup, who I met recently at CSUN, was now direct messaging me via Twitter. “Hey, you should apply at TPG!” Yeah, right, me, apply for an Accessibility Engineer role at The Paciello Group (TPG). Too funny. But he continued to encourage me. If it weren’t for the accessibility climate shift at United, I may have continued to laugh. However, I truly looked up to the folks at TPG and wanted to further my career in accessibility. So I submitted for the role. Days later, I get an email, asking me to interview. I met with that VP of Sales & Marketing, who was also handling HR recruitment interviews at that time (BTW, he’s my current manager, small world). I was then scheduled to meet with Steven Faulkner, the “Obi-Wan Kenobi” of accessibility, having his name plastered on various WCAG and ARIA standards. Having passed the grade on that interview, I now was scheduled to interview with Hans Hillen, a Senior Accessibility Engineer, who was going to quiz me to get a sense of my understanding of accessibility standards, techniques, etc. Somehow, I passed that test as well. I was offered a position as Accessibility Engineer.
Imposter Syndrome, to the max
What was I doing here? I knew what I knew, and was excited to learn the ropes with the accessibility celebrities that I had followed and admired for some time. My mentor was David Sloan, User Experience lead (and currently Chief Accessibility Officer). After a couple of audits under my belt, I was assigned to a single client. During that time, I also met Scott O’Hara, who also was on this client project.
Like before, as an outlet for evangelizing accessibility, I came up with a new idea. A seasonal “advent calendar-like” article series on accessibility. While I would contribute, I was seeking participation from others, a diverse group of experienced accessibility professionals. Thus, 24A11y was born. I led that series for a couple of years, then stepped down to allow Scott O’Hara to lead for the final year.
Back to the day job. After a two-year stint working on the client’s projects, the contract ended and I was absorbed into the regular audit grind. And the imposter syndrome reappeared. It seemed like as soon as I knew something, I quick found out I didn’t. Digital Accessibility has so many nuances to it. And I just don’t do well with nuance (at least when it comes to accessibility). Feeling increasingly burnt out and anxious, I was given the opportunity to learn about testing native mobile devices. This was a new lease on my professional life. There was so much to learn about the mobile space. And while I learned, I experience conflicting opinions on mobile right and wrong; difficult to deal with when you’re trying to learn the right way to test, how things are expected to work, etc. After a while, I felt like I was a Golden Retriever chasing its tail.
Restart 3.0
One night, after dinner, I received a text from the VP who had originally interviewed me. He wondered if I would be interested in the Solutions Engineer position that had just opened. I didn’t know what a Solutions Engineer did, even after reading the job description. So I then looked up ‘solutions engineer’ in our internal directory. “I know him and I know what he does,” I exclaimed. So the next day, I met with the VP, who explained that the current Solutions Engineer had given notice and he was interested in having me apply, as I had a good rapport with clients. I was offered the position later that day and the next day accepted. A week and a half later, I was “the” Solutions Engineer at TPGi.
It took me some time to get comfortable in the role. I knew how to do the job, it was more about speaking with clients in a confident manner. But that soon came, along with a new platform. And the way we used to do things would change. We needed more help and we hired another Solutions Engineer. Over time, we added more, and now we have a team of five people, with me as the manager.
I love the Solutions Engineering role. We interact with clients, understanding their needs and situations, then providing them with the solutions they need to meet their goals. I evangelize accessibility each day, through my work at TPGi, on social media, and via the writings in this blog.
Thank you for making it all the way through. Hopefully you got some value from my story.
