The Way We Build Websites
Late last year, I wanted to verify thoughts I had on web design and the industry, specifically related to the web design process. I tapped my network at LinkedIn to poll. The results are definitely not scientific, as the questions were polled at different times, with different responders. Consider this just a quick check into the industry, not an all encompassing survey, like A List Apart’s Web Design Survey.
Male/Female, Designer/Developer?
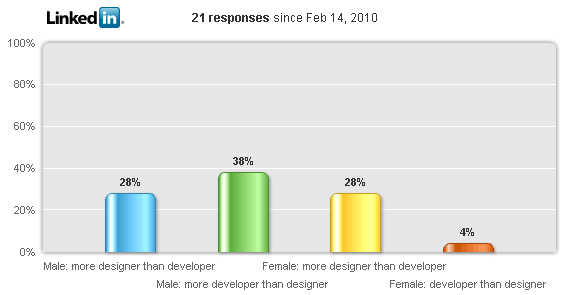
First, I wanted to get an idea of the makeup of web professionals; designers or developers, based on gender.

Based on just 21 responses, results were fairly predictable, with more males being developers, and females being designers.
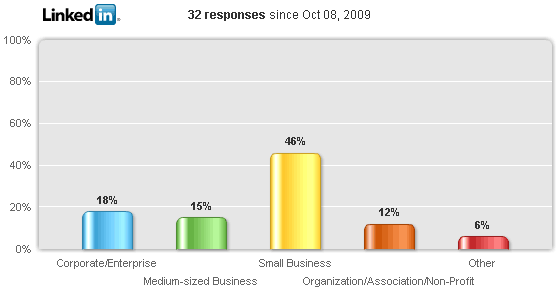
What type of sites do you work on?

Almost half of the poll respondents, who are either freelancers or work in small to mid-size companies, work on small business websites. All were male, with 20% in the 25-35 age group.
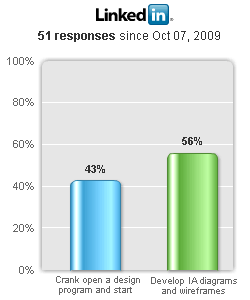
What do you do first when designing a website?
 I was interested in the way web designers approach designing a website. Just over half plan the site’s information architecture and page/content layout using diagrams and wireframes. Looking for some sub-trends, it appears that younger web designers do this by default, with at least a third of the older web designers picking up these activities.
I was interested in the way web designers approach designing a website. Just over half plan the site’s information architecture and page/content layout using diagrams and wireframes. Looking for some sub-trends, it appears that younger web designers do this by default, with at least a third of the older web designers picking up these activities.
I started using the creation of both IA diagrams and wireframes to plan out a website. I found that it addressed many issues prior to the design phase, which can cause much angst with clients and delay a project. And I was happy to see that Paul Boag supports the use of these planning tools to improve client interaction during a project. Sadly, I feel I haven’t mastered this part. Although I always review the information architecture and wireframes with a client, some clients don’t understand the impact until that see the actual design.
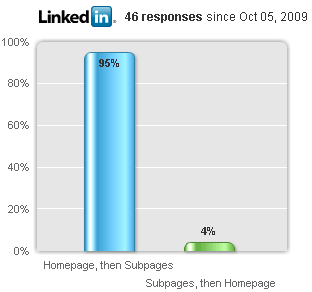
What comes first, the homepage or subpages?

When polled, 96% percent of responders build the homepage first, followed by subpages. One item of note is that the group that designed/created subpages first were in the 18 – 24 year old age group. Is there a new and different thinking brewing here?
For years, I’ve seen designers (and myself) struggle to get the homepage either designed or created, so they can then move on to subpages. If we follow the mantra of “Content is King,” why then are we designing the homepage without the content?
What’s the role of the homepage? According to Jakob Nielsen, “the most critical role of the homepage is to communicate what the company is, the value the site offers over the competition, and the physical world, and the products and services offered1.”
So how can you build a homepage if you don’t have the content established to support it? Technically, it can and has been done. However, it’s much easier to build the homepage after the content underneath is established. Maybe the kid’s know what they’re doing?
Some of the comments I’ve received on this poll question include:
- “Homepage first so that the customer can approve the looks of it.”
- “I always create the home page first, this is the first thing anyone will see on the site so getting this right is imperative and then I set the subpages around the design of the home page. “
I understand the first comment, as you need something to show the client. However, without rock solid knowledge of the underlining content, what you show, and what you finally end up with may be two unique things.
The second comment places the highest priority on the homepage, as it will be the first thing site visitors see. This is no longer the case. For many sites, sectional pages are now the site’s landing pages, due to the popularity of search engines. And I believe it’s unwise to design subpages based on the homepage. While I agree the branding and navigation should remain fairly consistent across the entire site, the design of the content area should be driven by the content and user tasks.
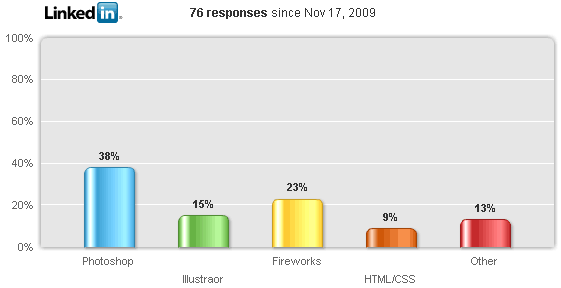
What do you use to design/mock-up a web site?

There were a few surprises here. While I assumed that Photoshop would lead the pack, followed by Illustrator, the popularity of Fireworks was surprising, primarily due to the lack of knowing anyone who uses the tool. However, since then, I’ve encountered several resources for using Fireworks for wireframes (stencils widely available) and mockups, including interactive mockups. Designing with HTML/CSS (designing in the browser) brought up the bottom, but is becoming a hot topic in the industry.
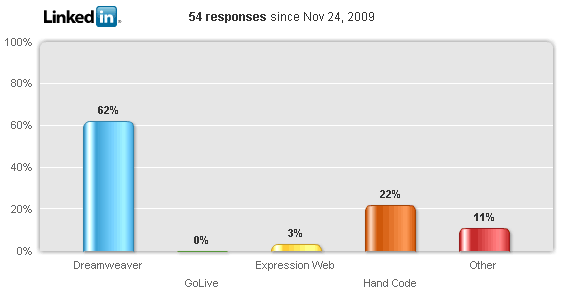
What do you use to code the design of your websites?

No surprises here. However, I’d love to ask those who selected Dreamweaver to what extent they use the tool. I use Dreamweaver on a daily basis. However, I use it to hand code, not to use it’s features. Hand coding, by the way, took almost a quarter of the popular vote. Responders provided some insight into the miscellaneous other tools used, including Visual Studio, Flex Builder, Crimson Editor, Zen Coding/Aptana, NetBeans and Textmate.
1 Homepage Usability – 50 Websites Deconstructed by Jakob Nielsen & Marie Tahir
Jeffrey Easton
Dennis,
Nice work here. It is no secret to those of us in the user experience design profession that using wireframes and mockups of the proposed user navigation paths helps to ensure that you and the client are on the same page before you both put the investment of time and $ into the presentation layer and the underlying code. I find it particularly interesting that the younger designers have caught on to this more than the veterans.
Concerning the homepage – yes, it is the first impression and the hub of the site, but it is also imperative that the homepage’s structure and design reflect the client’s strategic goals. It is my experience that the client is seldom able to exhaustively articulate their goals at the beginning of a project and most need to see the wireframes before they realize everything they need – requirements gathering should be an interative process to some degree.